1個のucodeを発行してみよう
ucode発行サービスは、ボタンを押すとucodeが1個発行されるサービスです。発行したucodeを使って、ブロ グなどインターネット上のコンテンツを作成すると、検索エンジンの助けを借りて、ucode検索 サービスが対応する情報を取り出してくれます。
ここでは、ucodeを格納したQRコード(ucodeQR)、携帯電話、そしてインターネットのブログサービスを組み合わせて、簡単にucode 情報サービスを実現してみます。
Step 1: ucodeを発行してみよう
ucode発行サービスは、誰でもすぐにucodeを発行できるサービスです。
まずは、これを使ってucodeを1つ発行してみましょう。
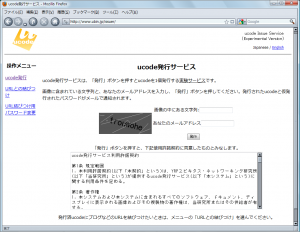
図1は、ucode発行サービスの画面です。
画面上のビットマップに描かれた文字列をテキストボックスに入力し、「発行」ボタンを押してください。ucodeの発行に成功すると、図2の画面が表示されます。ここには、携帯電話で読み取れるQRコード形式に変換されたucodeタグ(ucodeQR)画像も生成されています。サイズを変更したり、ラベルだけを出力したりすることもできます。

図2: 発行されたucodeの例
Step 2: 発行したucodeをタグにしてみよう
次に、発行されたucodeQR画像をプリンタで印刷してみましょう。そして、印刷したタグを、何か身の回りのものに貼り付けてみましょう。ここでは、東京大学総合研究博物館のノベルティグッズの、ネアンデルタール人の頭骨模型プレートに貼り付けてみました。

図3: 発行されたucodeをグッズに貼った例
Step 3: グッズを紹介するブログを作ってみよう
発行したucodeに紐づける情報は、ウェブで閲覧できる形で作ります。ただし、このあと携帯電話でQRコードを読み取って情報を閲覧したいので、携帯電話に向いたツールを使います。携帯電話に向いたツールとして、ここでは、gooのブログを使います。
ここで、ブログの記事に先ほど発行したucodeを含めます。今回の例では、記事の本文に「ucode:00001C00000000000001000285E7A6E3」という行を含めます(図4)。 
図4: 完成したgooブログ記事
完成したブログ記事のURLは、http://blog.goo.ne.jp/nkoshi/e/17d90b8d75a7d394a63ee438c8ea1600.です。
Step 4: ucodeから情報を引き出してみよう
ブログに記事を投稿すると、検索エンジンはその記事を収集します。その結果、その記事に書かれているucodeが、インデクスとして検索できるようになります。ただし、検索エンジンに登録されるまでに数時間かかる可能性があります。検索エンジンに登録されれば、ucodeとこの記事はgooや Googleの検索エンジンによって対応づけられます。
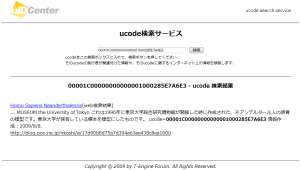
ここで、ucode検索ページを開き、発行したucodeをテキストボックスに入力して「検索」ボタンを押してみましょう(このリンクをクリックしても同じ結果になります)。検査結果として、登録したブログへのリンクが表示されます(図 5)。
Step 5: 携帯電話を使ってucodeから情報を引き出してみよう
印刷したタグにあるQRコード(ucodeQR)を携帯電話で読み取り、情報を引き出してみましょう。
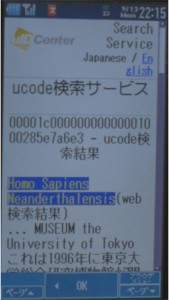
タグのucodeQRを携帯電話で読み取ると、発行されたucodeを含んだURLが表示されています。このURLに接続すると、Step4と同じように、登録したブログへのリンクが表示されます(図6)。

図6: ucode検索の結果(携帯電話)